系统模式
Axure SiteMap - 用 JavaScript 生成 Axure 静态网站的网站地图

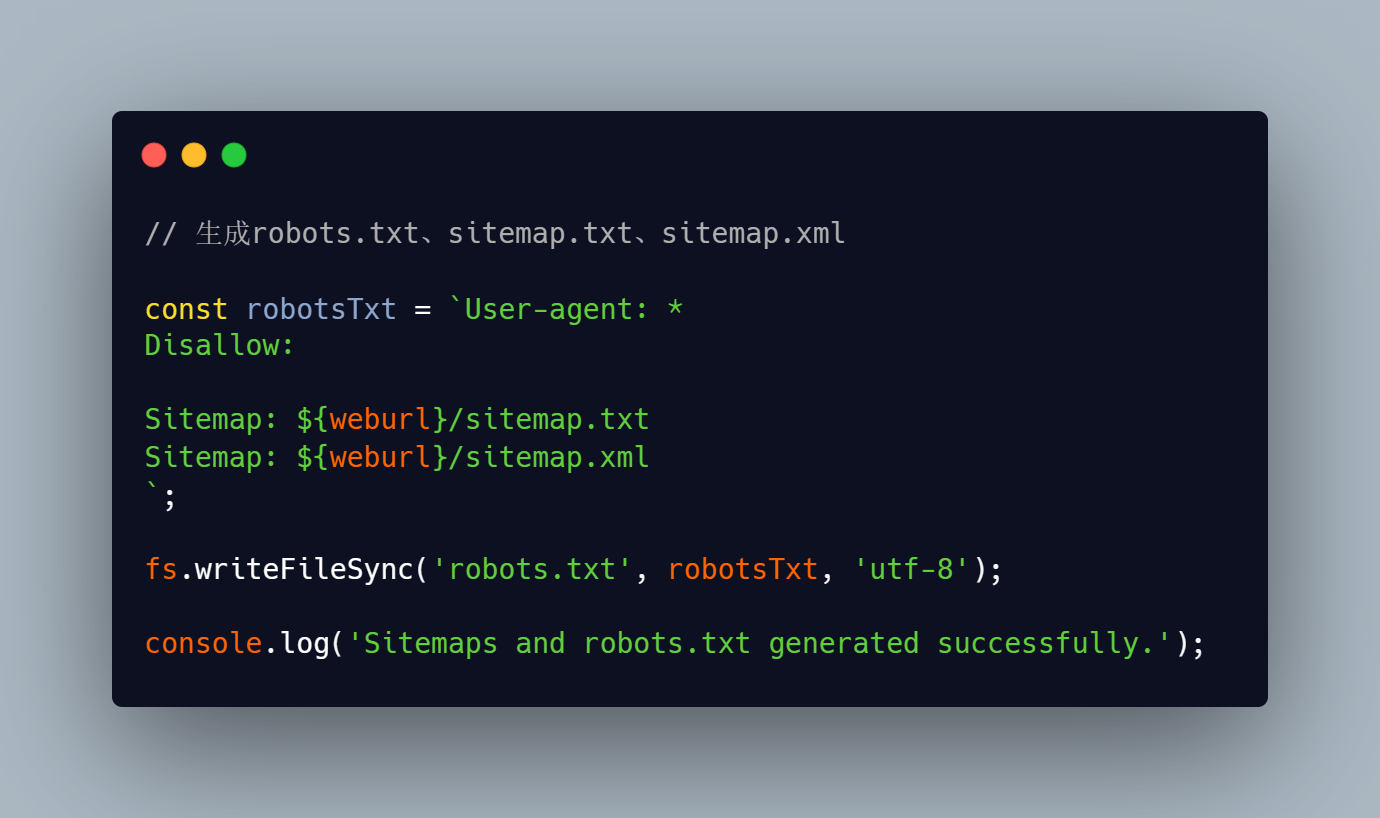
Axure SiteMap 主要是用来生成 Axure 生成的静态网站的 Sitemap 网站地图的,使用这个程序可以生成 robots.txt、sitemap.txt、sitemap.xml 文件。
在搜索引擎爬取收录你的网站页面的时候,网站地图 sitemap 文件可以给搜索引擎提供收录的页面地址,让搜索引擎更快的收录网站内容,同时也可以主动向搜索引擎提交 sitemap 文件地址,让搜索引擎更快的收录你的网站内容,优化搜索结果,让更多的用户搜索到你的网站,提升网站访问流量。
在之前,我都是手动去维护我的 sitemap 文件内容的,需要手动的录入 Axure 静态网站的页面地址,特别的麻烦,所以写了这一个程序,只需要配置下网站根目录地址,然后点击运行就可以快速生成 sitemap 相关文件了,特别的方便。
Axure SiteMap 脚本仅在Win10系统中进行测试,可成功运行,其他系统暂时测试,请尽量使用 Win 系统运行此脚本。
接下来,我给大家讲下如何使用这个脚本。
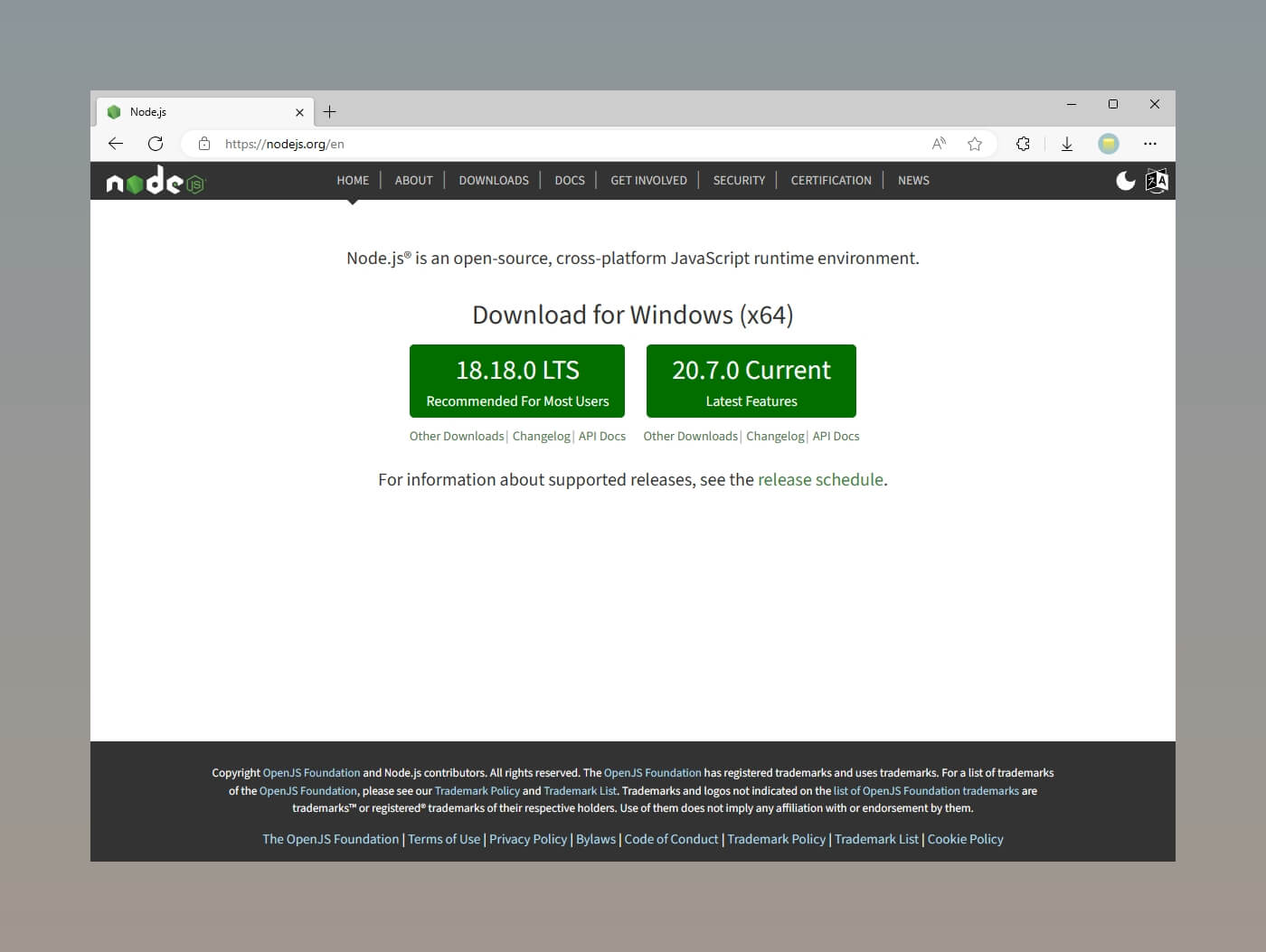
01.安装 node.js,进入 node 官网(https://nodejs.org)下载 node 程序,建议下载左边的推荐版本,一路默认选项安装即可。

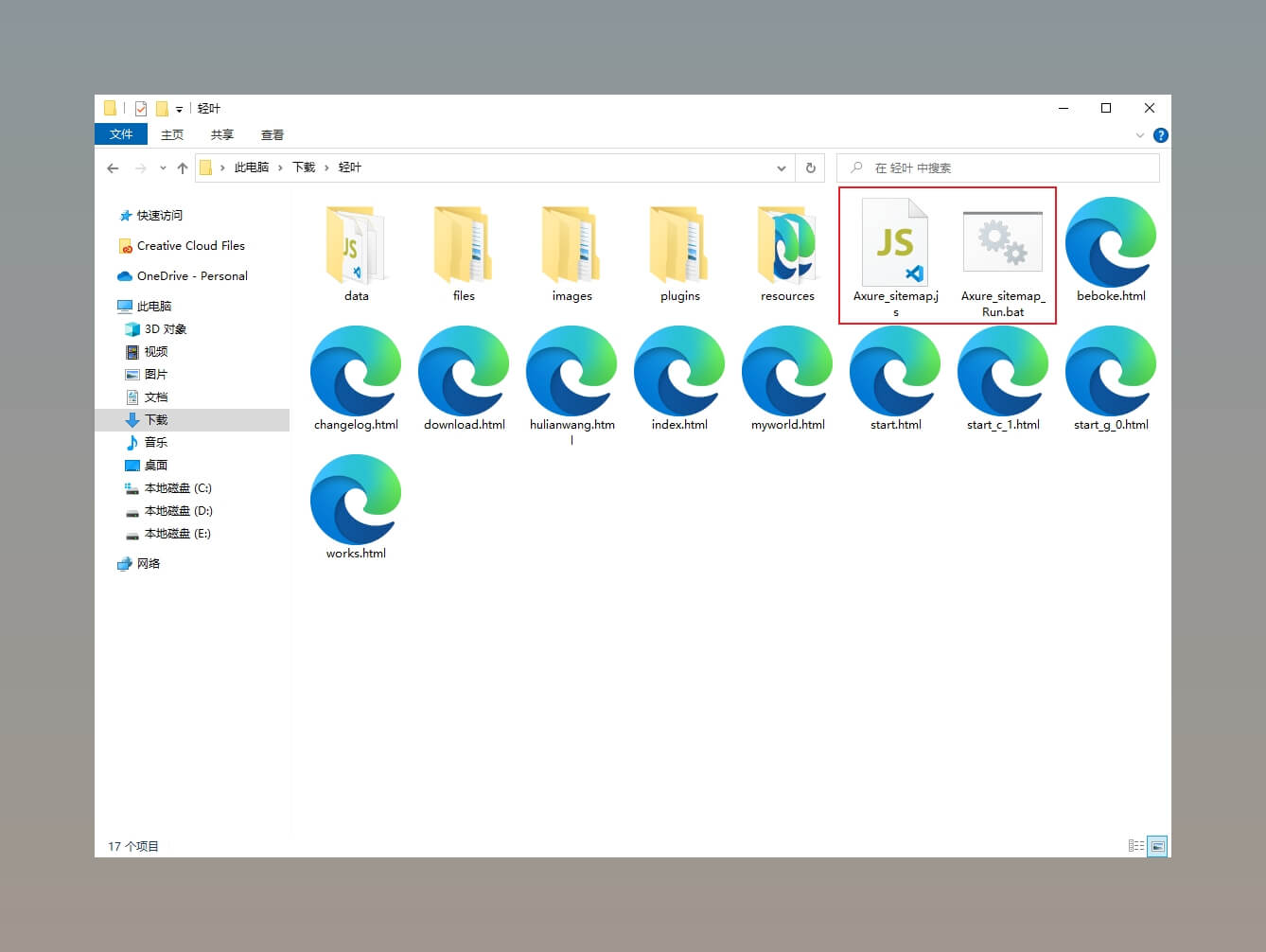
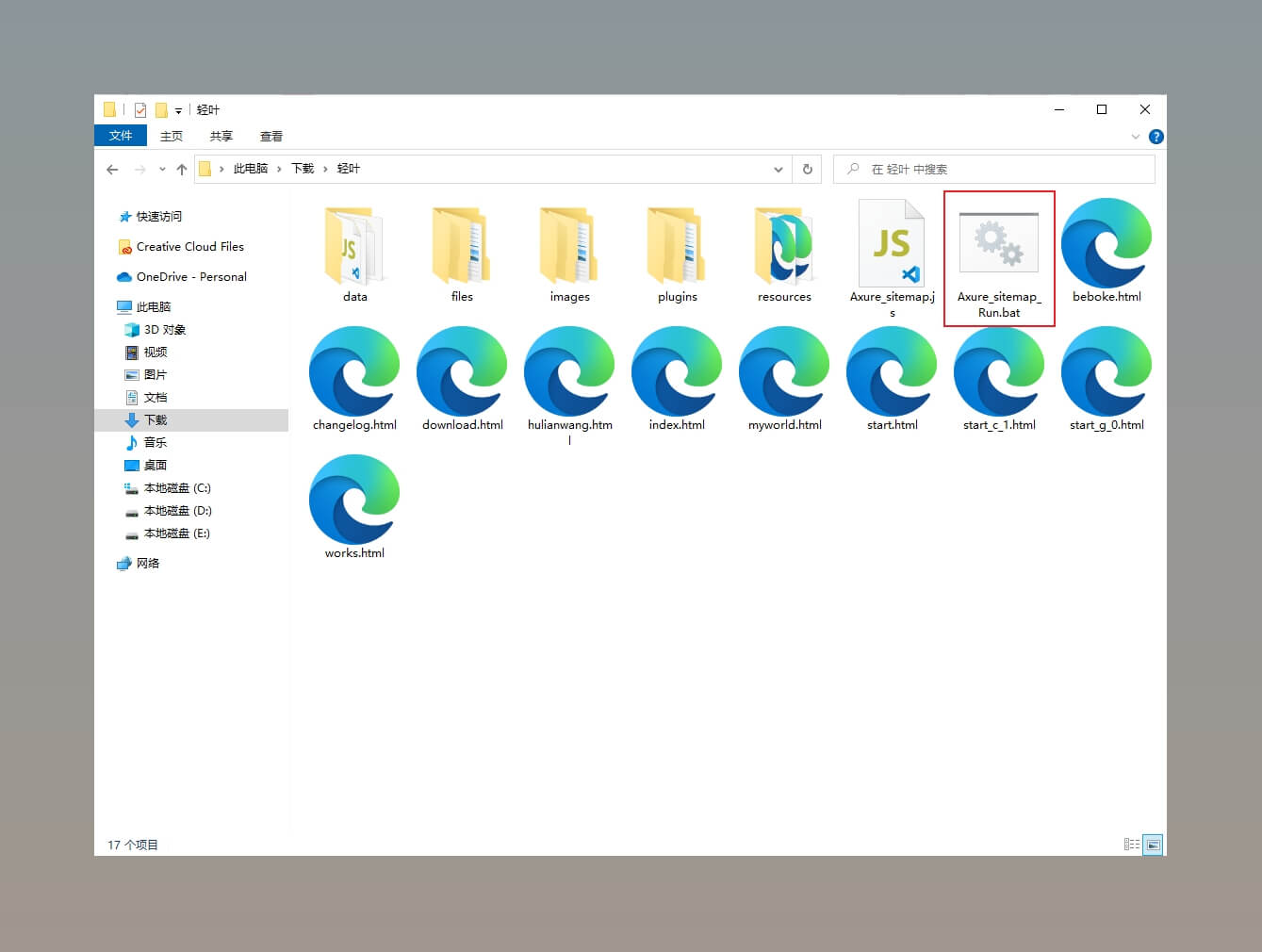
02.复制【Axure_sitemap.js】【Axure_sitemap_Run.bat】两个程序文件到 Axure 导出的静态网站根目录。

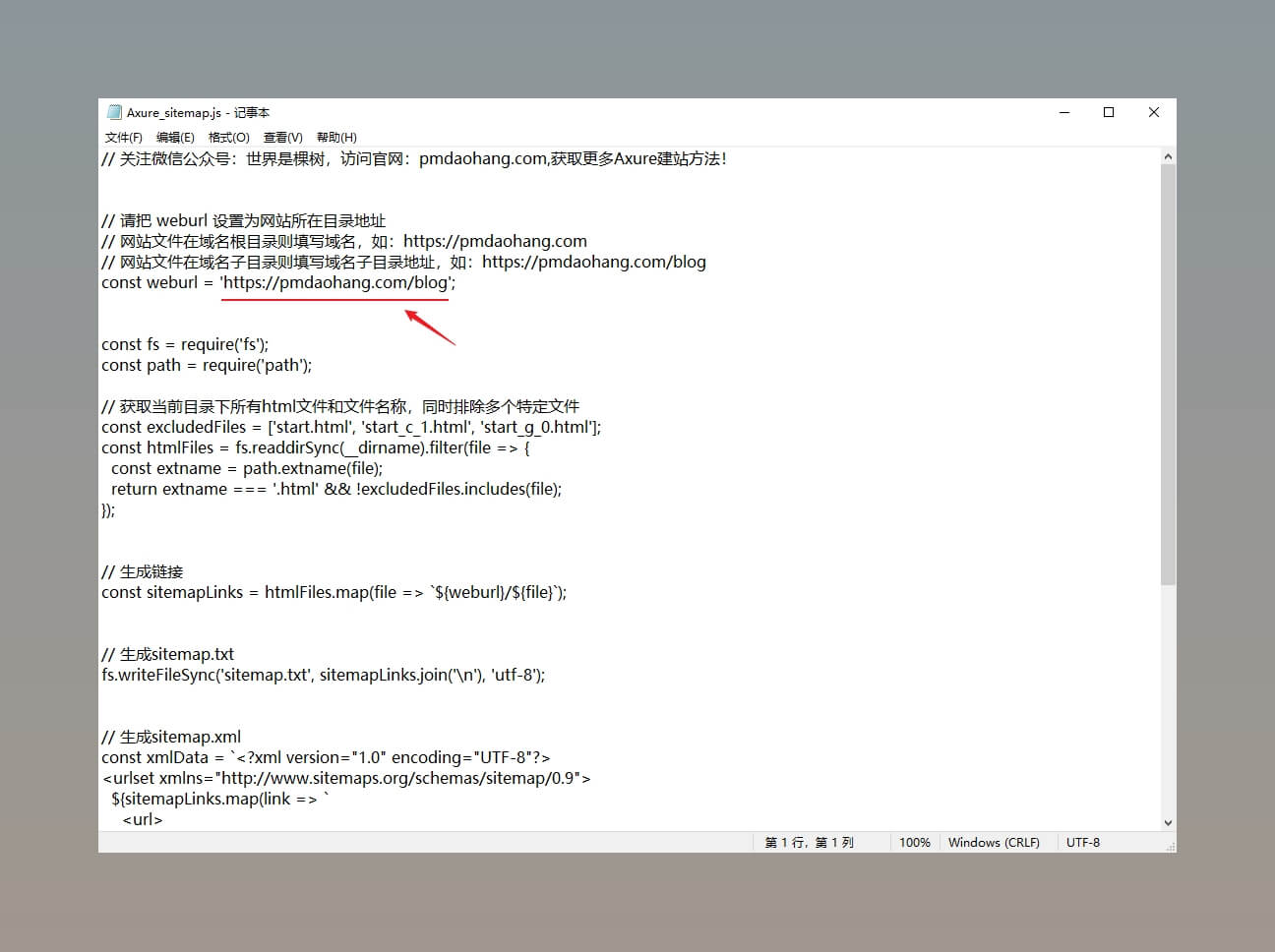
03.右键点击【Axure_sitemap.js】文件,选择使用记事本打开,然后将【const weburl】的值配置为自己的网站根目录地址,如果你的网站是放到根目录的,填写域名就可以了,如果是放在子目录,则需要填写域名+子目录地址。

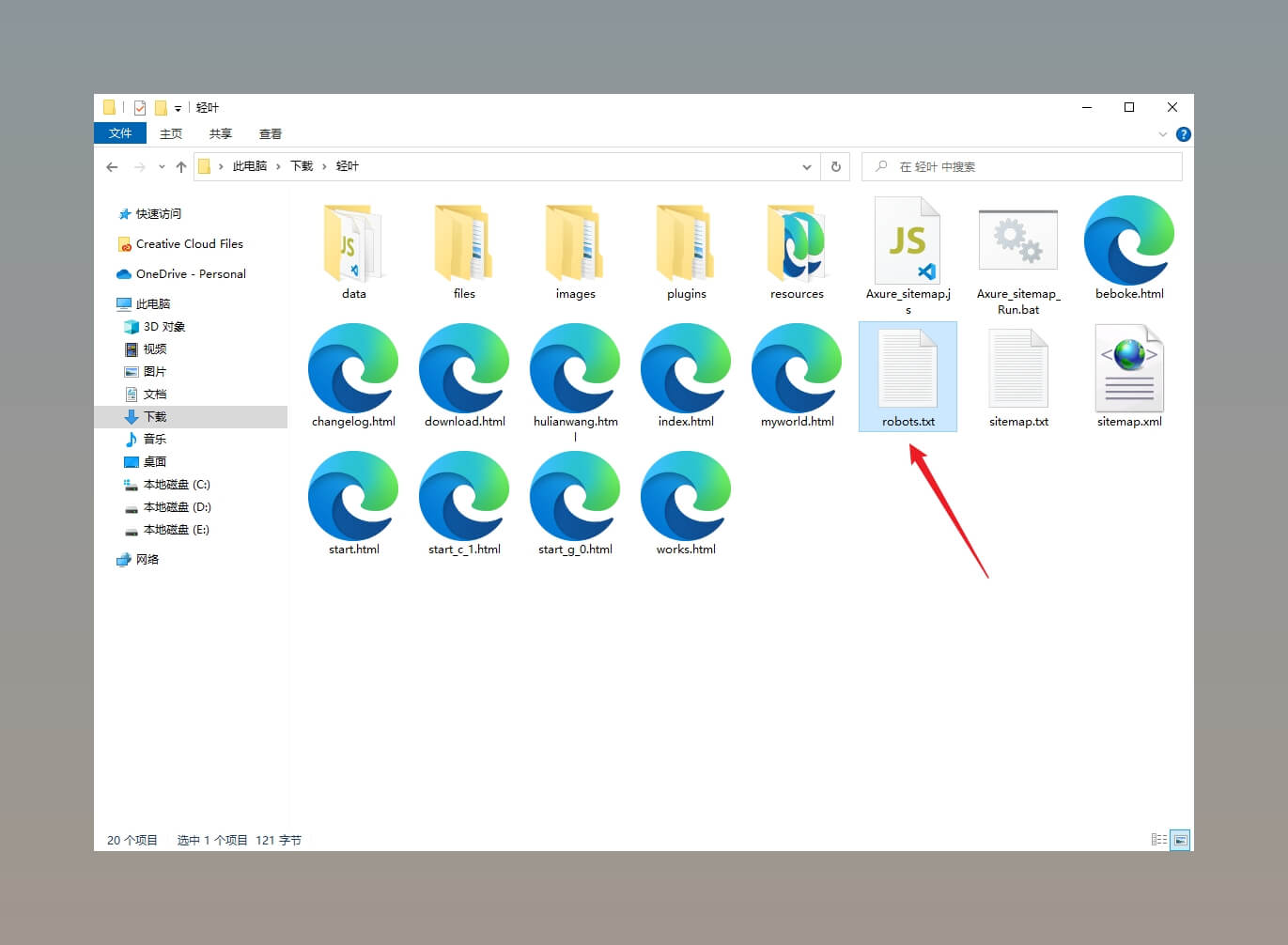
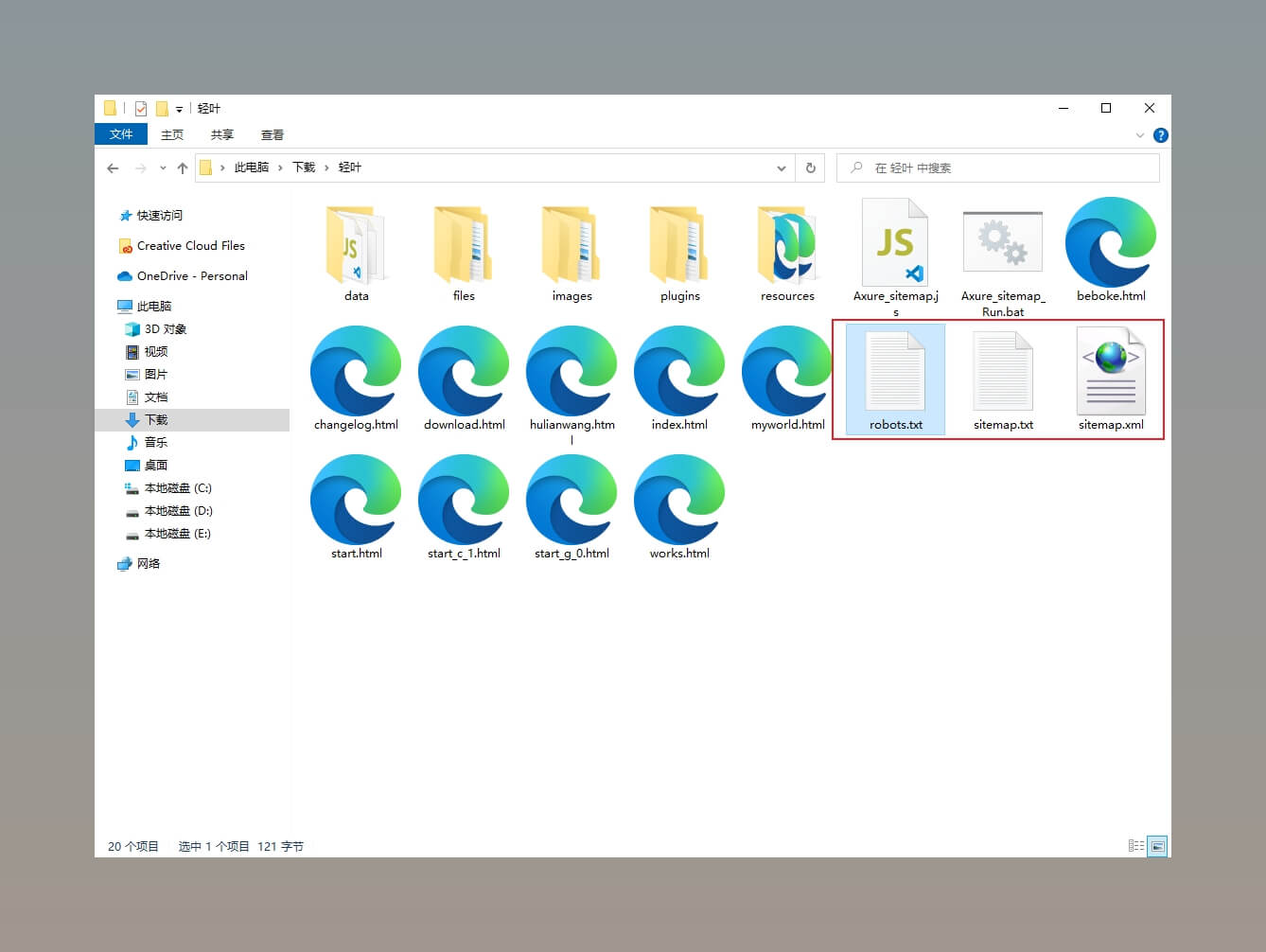
04.点击【Axure_sitemap_Run.bat】文件,运行脚本,将自动生成 robots.txt、sitemap.txt、sitemap.xml 文件。


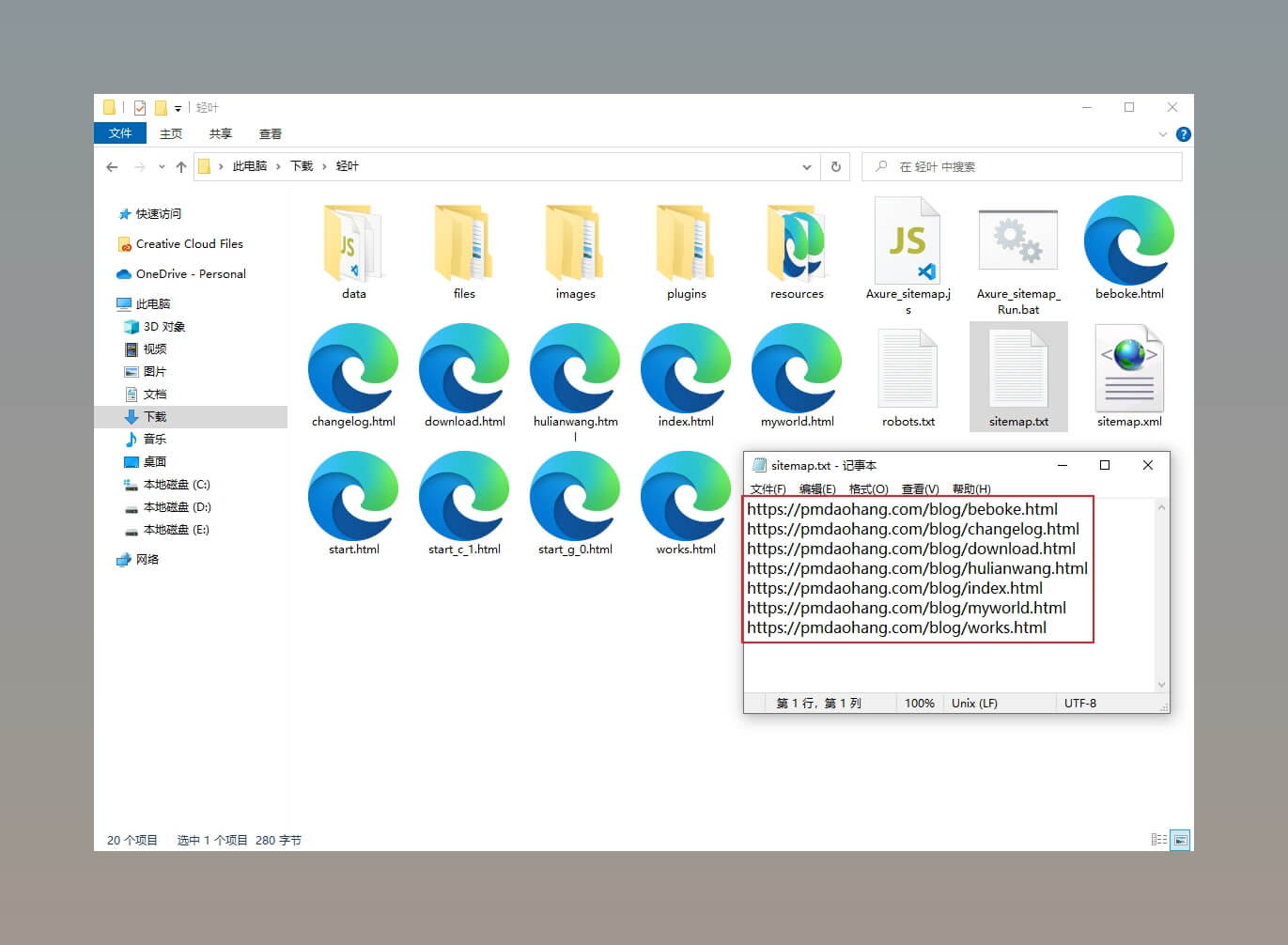
05.然后点开任意一个 sitemap 文件,检查下生成的网站地址是否是你的网站页面地址,如果生成的地址无法访问,那么就是你的【const weburl】设置错了,需要重新修改,然后直接点击【Axure_sitemap_Run.bat】文件重新运行,会直接覆盖生成新的 sitemap 相关文件。

06.最后,如果你的 Axure 静态网站文件没有放到域名根目录,请剪切【robots.txt】文件,放到网站根目录去,robots.txt 文件是 sitemap 文件的向导,放到根目录是为了告诉搜索爬虫,你网站的 sitemap 在哪里。